Das neue Design der VIER Produkte und vor allem die Neugestaltung der Weboberflächen erfolgte nach vielen persönlich geführten Interviews mit Kunden, Partnern und VIER Mitarbeiter:innen, um deren Wünsche und Anforderungen zu ermitteln. Umgesetzt wird beispielsweise die zentrale Darstellung häufig genutzter Bereiche.
Ergebnis der Neugestaltung ist ein zeitgemäßes, klar strukturiertes Design auf Basis modernster Webtechnologien: barrierearm, nutzerfreundlich, responsive, intuitiv zu bedienen. Für das neue Design wurde außerdem ein augenschonendes, energiesparendes Dark-Theme für Konfigurationsoberflächen entwickelt.
Das neue Design steht nun in einem eigenständigen Designsystem offiziell zur Verfügung und ist entsprechend ausführlich dokumentiert. Das VIER Designsystem stellt die Inhalte nutzerfreundlich, intuitiv und mit Beispielen dar. Es bietet den großen Vorteil, dass inhaltlich alle benötigten Informationen zur Erstellung von Produktwebseiten integriert sind. Es ist nach einer Übersicht in die Bereiche Foundations, Components, Patterns und Resources aufgeteilt.
Mit den Foundations werden die grundlegenden, visuellen Elemente beschrieben, die für eine User-Experience maßgeblich sind. Dort sind die Farben, Icons, das Layout, Motion, Shadows, Theme und Typography beschrieben und dokumentiert.
Im Bereich Components werden alle notwendigen Elemente beschrieben, die das Fundament des Designsystems bilden. Dieser Bereich ist in “Basic Components” und “VIER Components” unterteilt. Die Basic Components beinhalten z.B. Buttons, Checkboxes, Popups etc. Die VIER Components bestehen aus den für das individuelle Design von VIER angepassten Components wie z.B. Top Bar und Side Navigation.
Patterns beschreiben die Ausrichtung/Positionierung der Webseite und die darin enthaltenen Elemente. Die Dokumentation beinhalte z.B. die Größen und Beschreibungen der einzelnen Components.
Der mit einem Passwort geschützte Bereich Resources beinhaltet eigens für VIER entwickelte Elemente wie z.B. Logos und das Favicon.
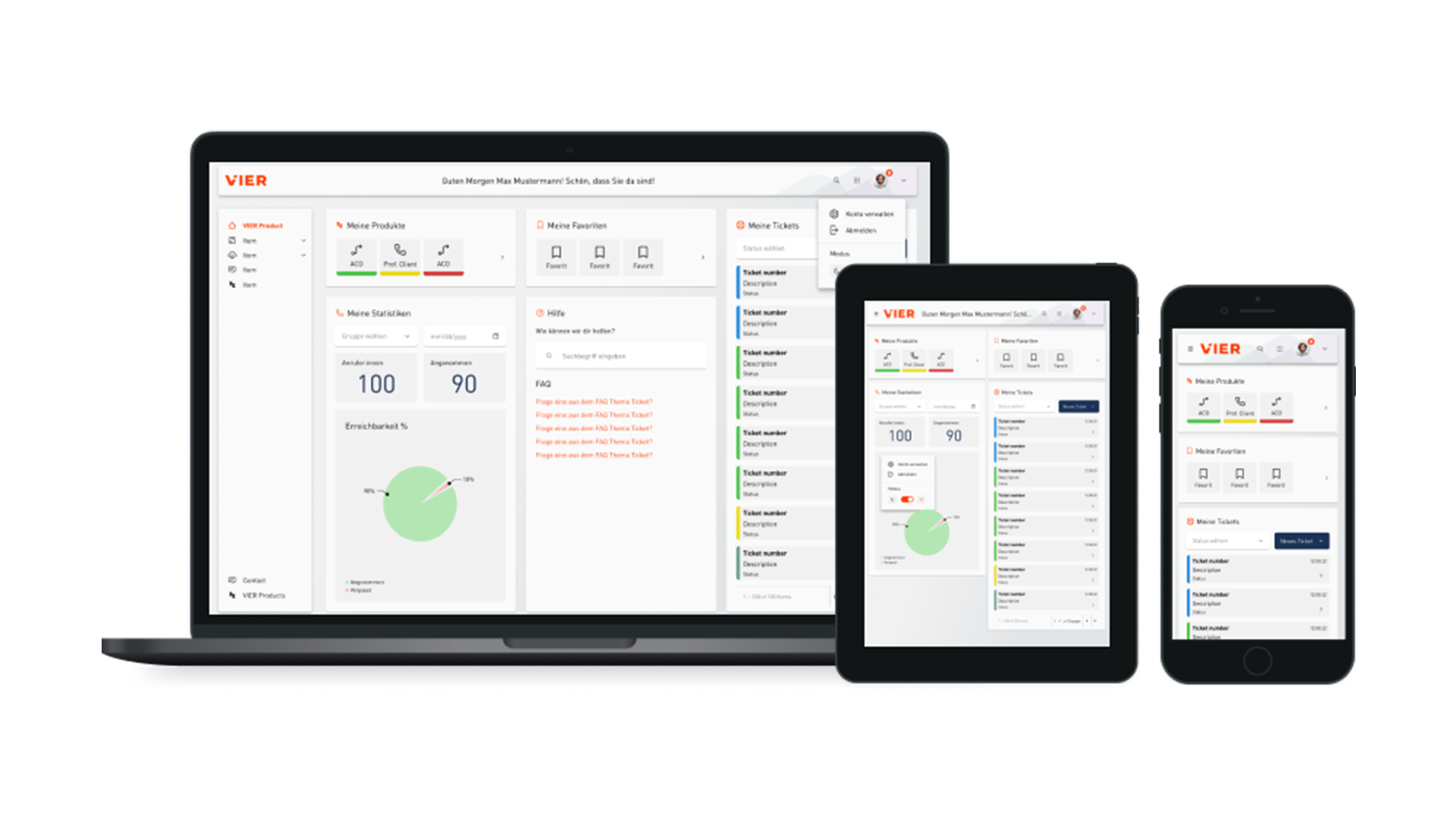
Das neu entwickelte VIER Unified Dashboard wurde als erstes Produkt mit dem neuen Design erstellt und veröffentlicht. Weitere Produkte werden in den nächsten Wochen und Monaten folgen. Mit der Neugestaltung und Dokumentation des Designs sind wir zuversichtlich, dass VIER weiterhin als innovativer Partner für moderne Softwarelösungen wahrgenommen wird.